change logo color css
Visit their page and scroll down. But the above solution will only work when you have SVG with path information.
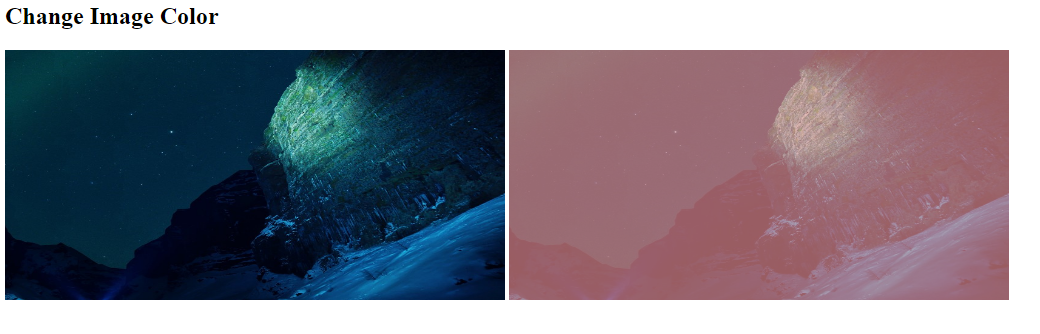
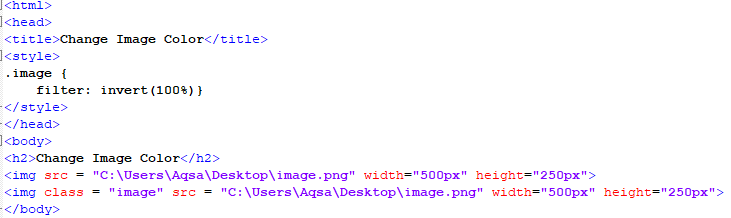
Use the filter Property to Change the Image Color in CSS.

. Choose a specific color using. Here is an example using just native system fonts. Alternatively you could attempt to create your logo entirely with HTMLCSS.
Use filter function to change the png image color. Use the opacity and drop-shadow Functions in the filter Property to Change the Image Color in CSS. Change Color of SVG on Hover.
To open this up hover over the page name in your lefthand menu and click on the gear icon that appears. DigitalOcean joining forces with CSS-Tricks. Using import or font-face however you could.
So you can have CSS has below. Upload a photo or drag and drop it to the editor in JPG or PNG format. Filter property is mainly used to set the visual effect to.
There are a lot of different ways to use SVG. Then you can control the color of the stroke and the fill from your css. This video is going to show you How to Change Image Color into White using CSS easily.
This css filter technique can also turn an image into blackSubscribe. Svg path fill red Output. Get 100 of free credit.
Here is the complete Fiddle sample. The Econsultancy marketing blog has an interesting little effect using CSS that causes their logo to change when the page is scrolled. In the window that opens up select.
Solutions 1 Find the logo hover css and change the color property value to whatever color you want. Given an image and the task is to change the image color using CSS. Click on Image Effects Filters from the menu above your image.
Solutions 1 - Edit SVG to point to the currentColor. Im trying to add a hover to the SVG logo in the header using just CSS and tried logo imghover fill. Andlogo ahover img fill.
I was wondering if I could have my logo in grey scale and once I hover over the logo it would change in to a colour version. This code goes in the page settings. Solution 2 Create another hover CSS and force a change as shown.
I am using a WordPress theme called vigor.

How To Change A Webpage Text Font And Color Using Css 4 Steps

Reverse Text Color Based On Background Color Automatically In Css Css Tricks Css Tricks

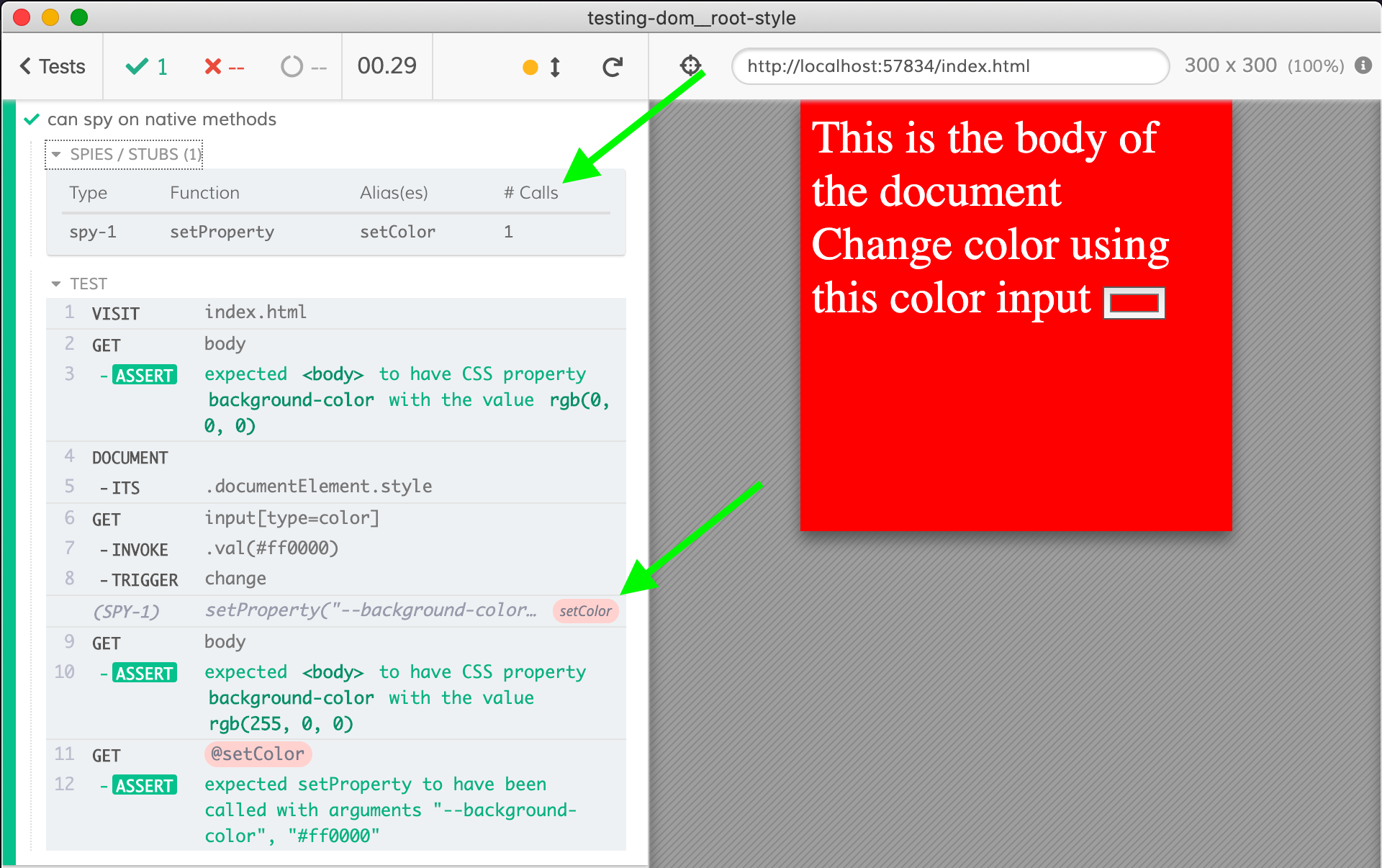
How To Test An Application That Changes A Css Variable

View And Change Css Chrome Developers

Get Started Viewing And Changing Css Microsoft Edge Development Microsoft Learn

Want To Change Bg Color On Webpage By Scrolling Check Out This Javascript Change Background Color On Scroll Css Changing Bg Change Background Javascript Css

Videobox How To Change Logo Colors And Fonts Documentation Wpzoom
How To Override The Css To Change The Background Of The Body S Opacity In Wordpress Quora

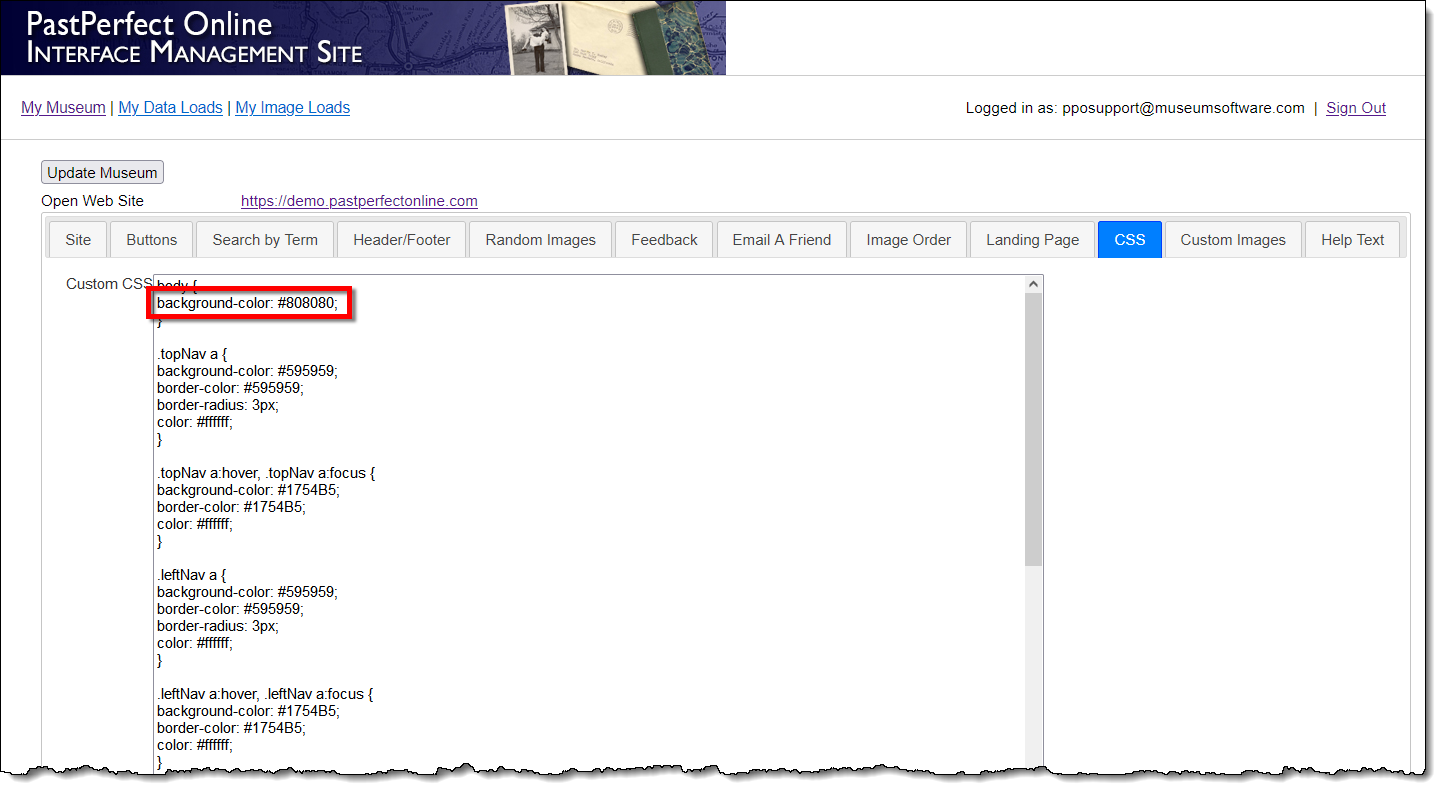
Changing The Background Color Of Your Site
Github Prottoy2938 Change Svg Color Change Svg Color Using Css Filter

Color Cross Text Reveal On Scroll Using Css And Javascript
Change The Blog Background Color Css Cookbook

How To Change The Background Color Of The Active Nav Item Geeksforgeeks

Change The Background Color Using Javascript Html Css Dev Community

How To Change Link Color In Wordpress Hover Posts Pages